Portfolio Over the Years
Company
PersonalTimeline
2015 - is it ever done?Like many designers, I've worked on a number of iterations of my portfolio over the years. It's a great opportunity to try out new front end tools, while also telling your story. Here are the ghosts of portfolios past.
2012 — School Project
I built this site using PHP, HTML, CSS, and some jQuery to make things feel a bit magical.


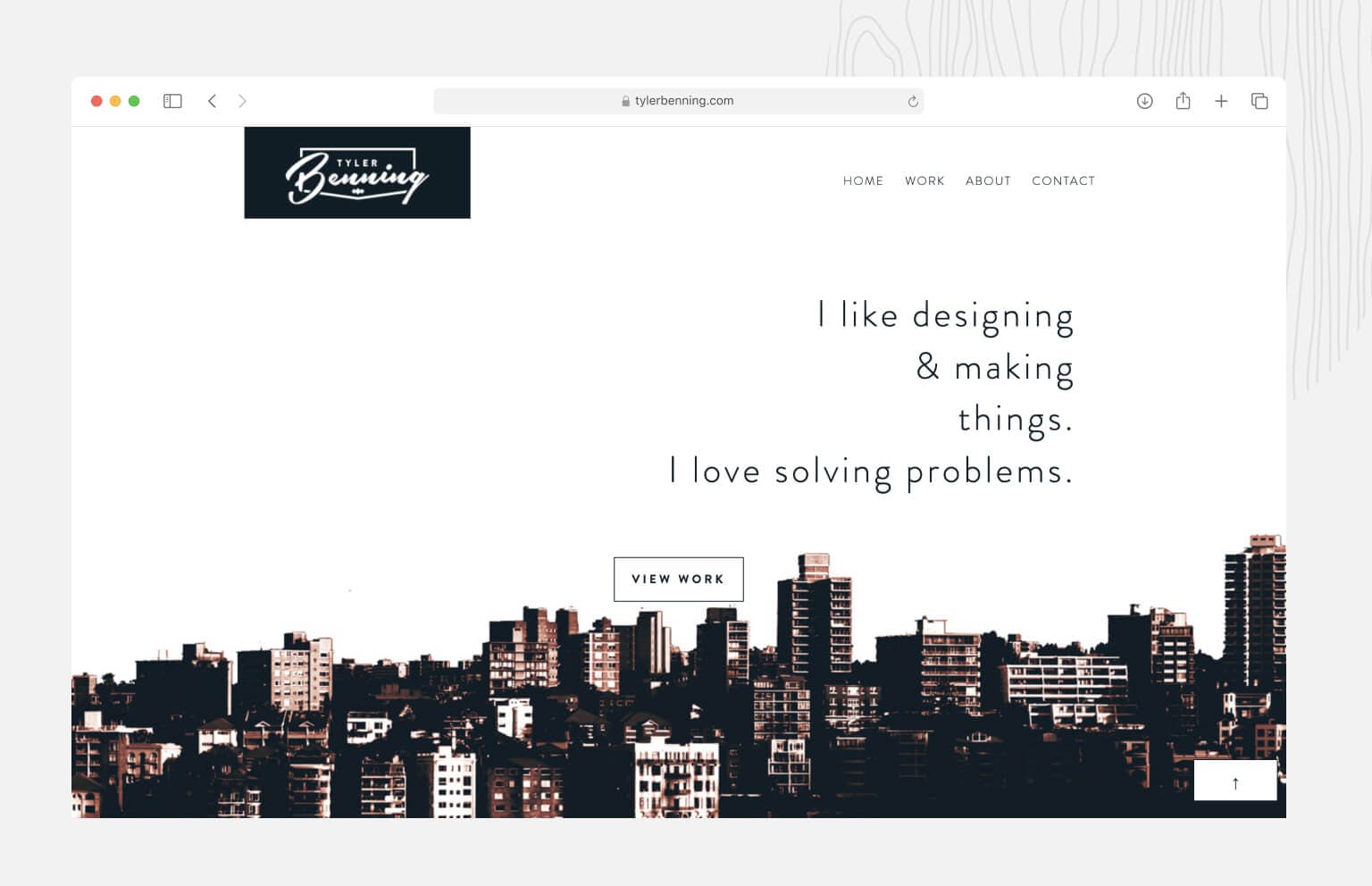
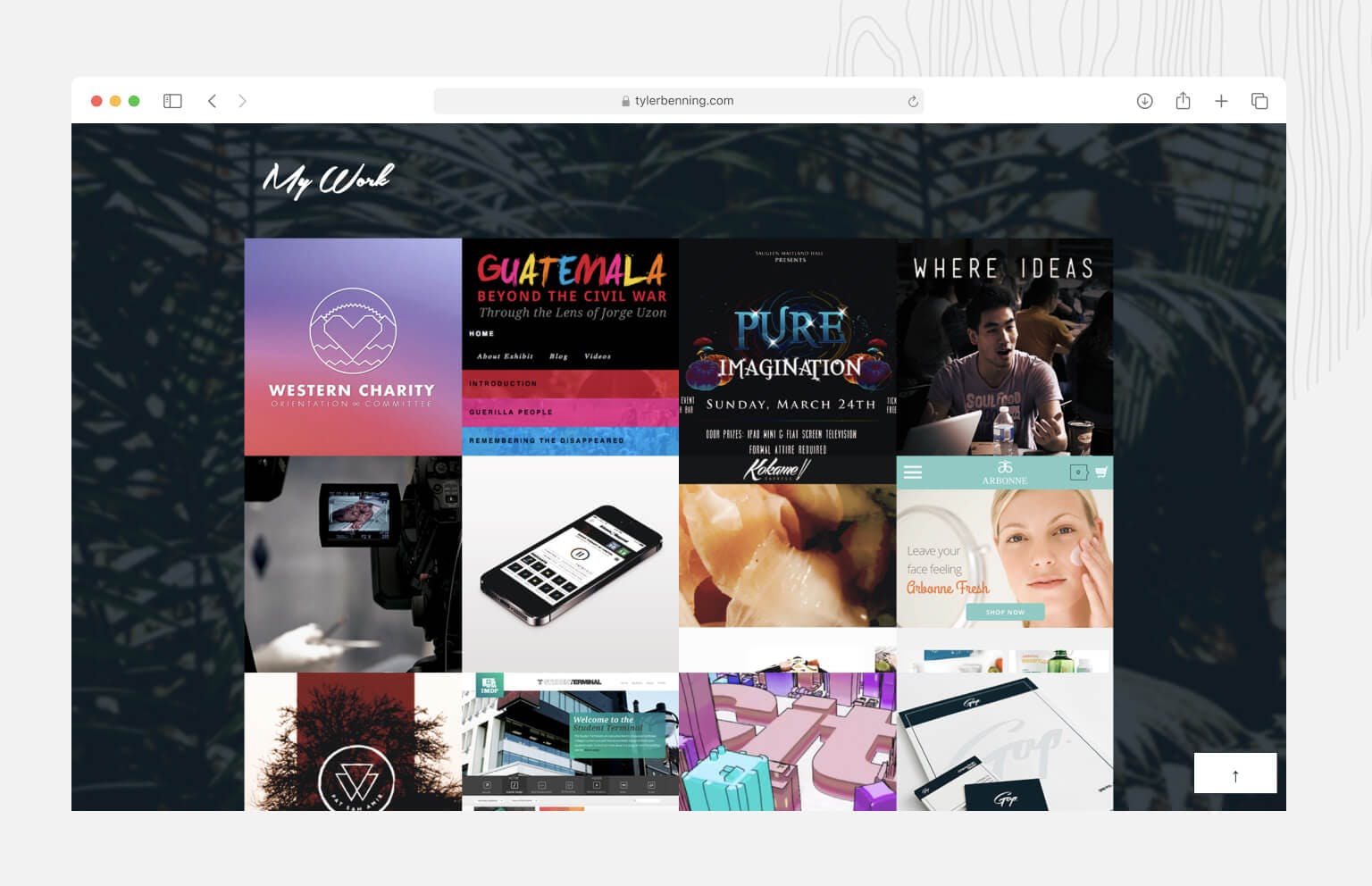
2015 — First Job
I built this site during grad school using Wordpress. I took an existing theme and modified it to fit the styles I wanted to use. It was mostly filled with student projects, web projects, graphic design, and some early UX work.


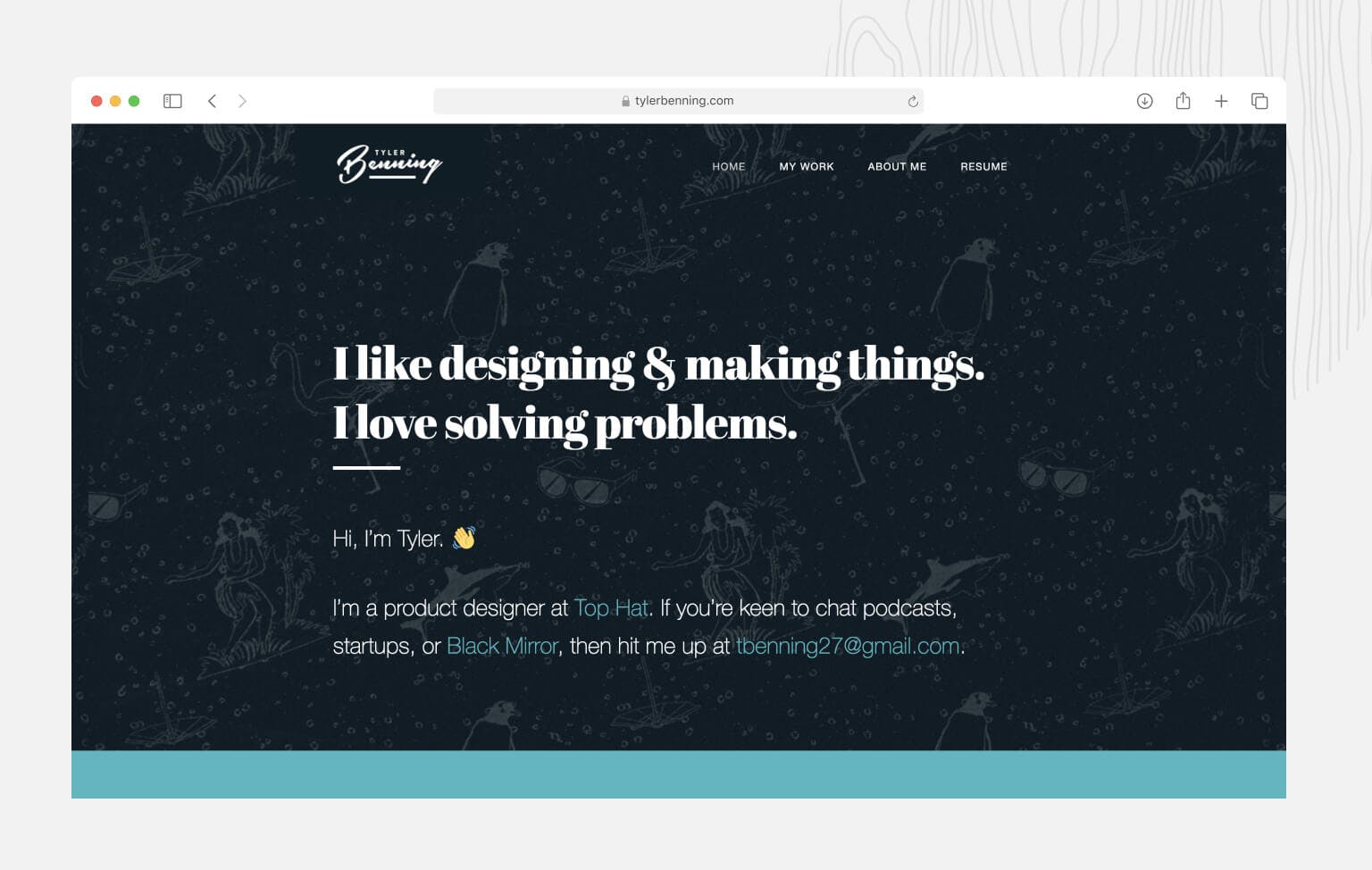
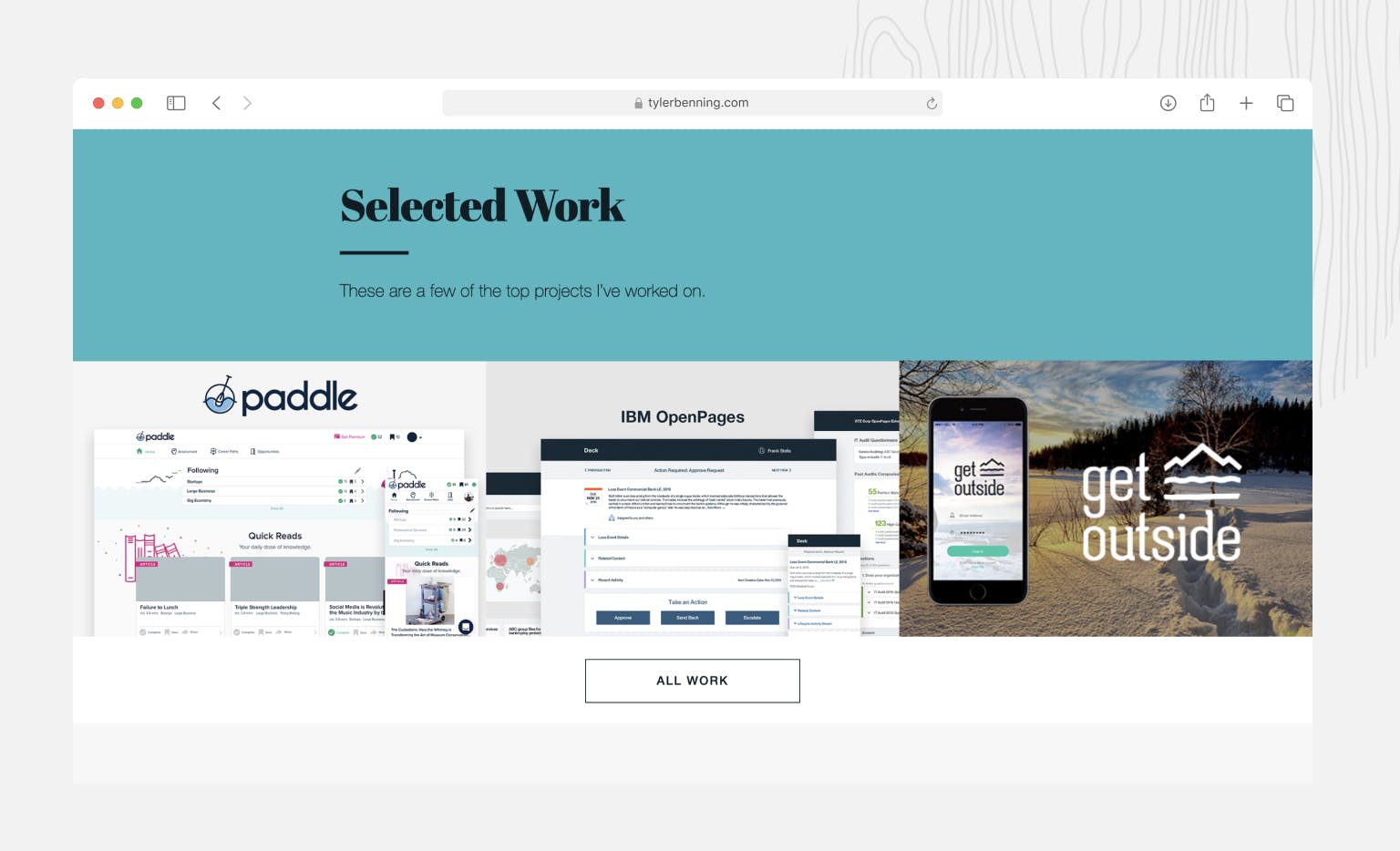
2018/2019 — Gatsby Site
In 2018, I became interested in learning Javascript and React. I'd started learning from Wes Bos' online courses and also took an in-person Javascript course at Juno College. I built my portfolio site using Gatsby to practice using React. While building it, I landed a job at Together, so I shipped what I had built up to that point.
View 2018 Portfolio

2021 — You're looking at it
I built this website using Keystone and Next.js. It was a good excuse to learn some new tech and comb through new docs and tutorials.
I've become a lot more familiar with:
- Next.js
- Keystone.js
- Tailwind CSS
- Framer Motion
- Typescript — very rudimentary knowledge of how to declare types, and see what benefits you get in your IDE from using typescript
- Working with GraphQL and building out backend schemas with Keystone for projects and posts
- Deploying on Vercel
Some more technical and front-endy designers that inspired me to build a new portfolio:
- Brian Lovin
- Gavin Nelson
- Rauno Freiberg
- Paul Stamatiou
- Ryan Lucas
- Taamannae Taabassum